De evolutie van webdesign
Op 29 oktober 1969 werd er voor het eerst een boodschap verzonden via twee verbonden computers. Dit was het startpunt van het internet en daarmee de evolutie van webdesign. Zo’n 20 jaar later werd ook Nederland aangesloten op het internet. Sinds 2000 is het aantal internetgebruikers in Nederland hard gaan groeien. In dit jaar stapten mensen namelijk massaal over op het ADSL breedband internet, waarmee internet voor veel meer mensen toegankelijk en betaalbaar werd. Je betaalde niet meer per minuut en de bekende inbelverbinding was niet meer nodig.
Het internet is een onmisbaar onderdeel van ons dagelijks leven geworden. Ook het webdesign heeft een opmerkelijke evolutie doorgemaakt sinds de begindagen van het World Wide Web. Terugkijkend op de geschiedenis van webdesign, zien we niet alleen veranderingen in visuele esthetiek. Ook in de functionaliteit, technologie en gebruikerservaring is er veel veranderd. In deze blogpost duiken we in de fascinerende reis van webdesign! Van eenvoudige HTML-pagina’s tot de geavanceerde en boeiende online ervaringen van vandaag.
De vroege jaren: HTML en CSS
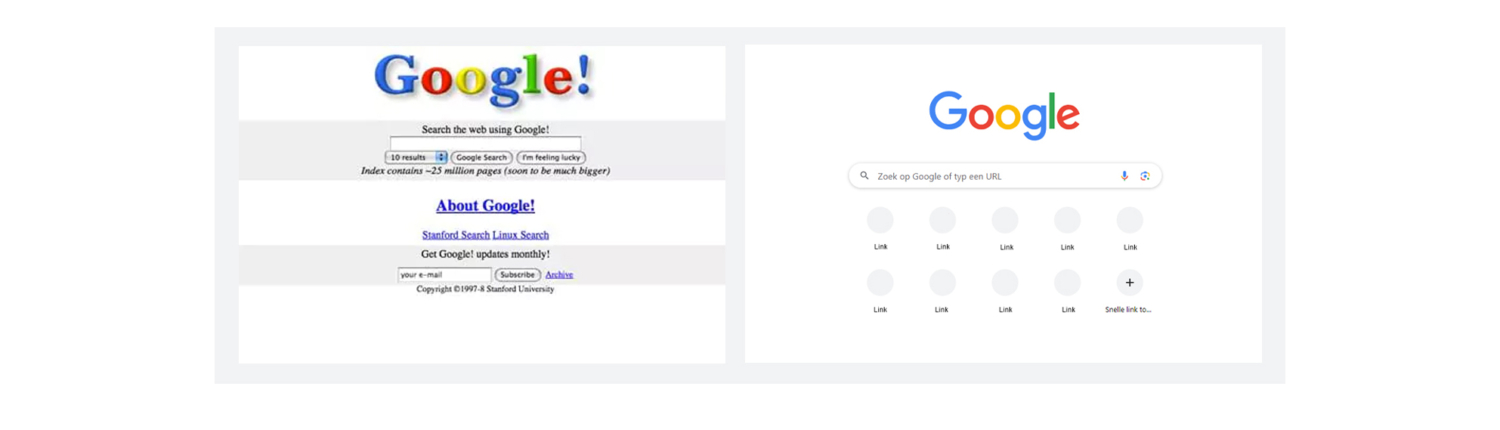
De allereerste websites in de jaren 90 bestonden voornamelijk uit statische HTML-pagina’s. Deze pagina’s waren eenvoudig van opzet, met weinig afbeeldingen en minimale opmaak. Vaak waren ze voornamelijk tekstgebaseerd met blauwe hyperlinks als de primaire navigatiemethode.
Met de introductie van Cascading Style Sheets (CSS) in het midden van de jaren 90 begonnen webdesigners meer controle te krijgen over de visuele presentatie van websites. CSS maakte het mogelijk om kleuren, lettertypen, lay-outs en achtergronden te stijlen en te beheren. Hierdoor werden websites visueel aantrekkelijker en gebruiksvriendelijker. Nog steeds zijn zowel HTML als CSS veelgebruikte programeer- en opmaaktalen.
Wat is web 2.0?
Met web 2.0 kwam er een ommekeer in de interactiviteit van het internet. Waar je eerst enkel als bijvoorbeeld webdesigner informatie en content kon plaatsen op een website, kon dat nu ook als gebruiker. Deze periode introduceerde sociale media, online samenwerkingstools en dynamische inhoud zoals blogs en video’s. De web 2.0-revolutie betekende een verschuiving van statische inhoud naar dynamische, interactieve webapplicaties.
Responsief webdesign: Aanpassen aan diverse schermen
Met de groei van mobiele apparaten werd responsief webdesign een noodzaak. Dit ontwerp benadrukt de optimalisatie van websites voor verschillende schermformaten, waardoor ze er op zowel desktopcomputers als smartphones en tablets goed uitzien en werken. Denk daarbij aan een CTA-knop die ook op je mobiel goed aanklikbaar moet zijn. Of aan een 4-koloms opmaak, die je op mobiel verschuift naar een 1-koloms variant. Zo blijft de website leesbaar en overzichtelijk.
Wil je meer weten over het bouwen van een responsieve website? We schreven eerder een blog over mobile-first design. Hierbij bouw je jouw website eerst voor mobiel, om deze vervolgens ook om te bouwen naar een desktop variant. Waarom je dit zou doen? De hoeveelheid bezoekers die een website eerst of zelfs enkel op mobiel bekijkt, blijft groeien. Momenteel is het algemene percentage mobiele gebruikers zo’n 60%. Vandaar dat steeds meer bedrijven hun website laten ontwikkelen en bouwen voor mobiel gebruik. Vervolgens wordt pas de vertaling gemaakt naar desktop.
Moderne webtechnologieën: HTML5, CSS3 en JavaScript
De opkomst van HTML5, CSS3 en geavanceerde JavaScript-bibliotheken en -frameworks heeft de mogelijkheden van webdesign verder uitgebreid. Websites kunnen nu rijke multimedia-inhoud, animaties en complexe interactieve elementen bevatten.
CSS3, de nieuwste versie van de opmaaktaal voor stijl, voegt een reeks nieuwe mogelijkheden toe, waaronder animaties, overgangen, en aanpasbare lay-outs. Hiermee kunnen ontwikkelaars creatieve en esthetisch aantrekkelijke ontwerpen creëren, die eerder niet mogelijk waren.
JavaScript, de programmeertaal van het web, is essentieel voor de interactieve functionaliteit van moderne websites. Het stelt ontwikkelaars in staat om dynamische content te creëren, gebruikersinteractie te beheren en complexe functies uit te voeren, waardoor webapplicaties krachtiger en responsiever worden.
Webdesign anno 2023: AI, chatbots en VUI
AI-technologieën worden steeds meer gebruikt in webdesign, met name voor het personaliseren van de gebruikerservaring en het implementeren van chatbots voor klantenservice en interactie. AI analyseert bijvoorbeeld gebruikersgegevens en gedragspatronen om gepersonaliseerde inhoud en aanbevelingen te leveren. Hierdoor kunnen websites de inhoud en lay-out aanpassen aan de voorkeuren van individuele gebruikers. Een ander voorbeeld is Voice User Interface, zoals Siri en Alexa. Met de opkomst van spraakgestuurde apparaten zoals slimme speakers, worden VUI’s steeds belangrijker. Dit heeft invloed op webdesign door de nadruk te leggen op gesproken interactie en toegankelijkheid.